Once you created a well-formatted WordPress website, you might think that it’s time to lay back and relax. Unfortunately, that’s not at all true. Without proper utilization of your website, you might face several speed issues, which can drive away a lot of visitors. Now the question arises: “How to speed up WordPress site?”
There’s no straightforward answer to this question. Delivering lightning-fast speed to visitors for a WordPress website is quite challenging. So does that mean there’s no solution to improve our site’s speed? Not at all; there are various ways that, when appropriately utilized, significantly enhance your WordPress website’s performance. It just requires a little effort from your end. Let’s discuss techniques to speed up a WordPress website, but first, let’s discuss what are the cons of a slow loading website.
Why is a Slow Loading Website Such an Issue?

If a website takes more than 5 seconds to load, 1 in every 4 visitors abandon that site.
Additionally, according to Google page load time study, a page load time delay of 1/100th of a second causes:
- 16% decrease in customer satisfaction
- 47% loss of revisits
- 11% fewer page views
- 7% decrease in conversions
- Permanent damage on the brand’s image
The Epic One Second Stats – You Can’t Miss
- A delay of one second reduces page views by 11%.
- Customer satisfaction is 16% lower after a 1-second wait.
- 7% of the desired conversion rate is lost for every extra second.
- Only 32% of bounce rates may be improved by adding 1-3 seconds to the loading time.
- The likelihood that users will bounce triples and increases to 90% with every additional second.
- A business that earns $100,000 per day will lose $2.5 million in sales annually due to a 1-second delay.
Advantages of a Fast WordPress Site

A quick WordPress site can benefit its owner in a number of ways, not the least of which is better user experience.
- Elevated User Engagement: Users are typically more successfully engaged by a WordPress site that loads pages quickly. The quick delivery of content piques user interest and avoids the dreaded bounce-off effect.
- SEO Supremacy: Search engines’ complex algorithms are progressively favoring quick webpages. Websites that load quickly receive higher search engine ranks, especially from Google. This means that a quickly loading WordPress site can greatly aid your SEO efforts.
- Reduced Bounce Rate: Websites with poor loading speed results in bad user experience which leads to high bounce rates. A WordPress site that loads quickly keeps users engaged, which results in a decreased bounce rate. Users are more likely to continue exploring your website after experiencing quick information delivery, which lowers the risk of them leaving the site too soon.
- Optimized Conversion Rates: There is little doubt that site speed and conversion rates are related. Slow loading websites also reduces the time spent by users on your website which significantly affects conversion rates. A quick WordPress site allows for easier navigation and quicker access to goods or services, both of which can increase conversion rates.
- Mobile Friendliness: The importance of having a quick WordPress site cannot be emphasized given the rise in mobile device usage. Fast-loading websites are particularly popular with mobile visitors, so it is crucial to optimize for mobile speed.
- Enhanced Credibility: The importance of having a quick WordPress site cannot be emphasized given the rise in mobile device usage. Fast-loading websites are particularly popular with mobile visitors, so it is crucial to optimize for mobile speed.
User engagement, SEO advantages, lower bounce rates, higher conversion rates, mobile compatibility, and greater online trust are just a few of the many advantages of a quick WordPress site. Making a purposeful investment in your WordPress platform’s speed and performance can pay off handsomely in the online world.
How to Speed Up WordPress Site

Speeding up your WordPress site surely has a lot of benefits, and hence, it’s become crucial to optimize WordPress sites for speed. So, without wasting any further time, let’s dive in and understand how to speed up WordPress website?:
Run Performance Optimization Tests
The first step in WordPress speed optimization is to determine how responsive your website is currently. Performance varies depending on the location of each visitor, their internet connection speed, and whether or not your site is cached by their browser; therefore, there isn’t a single number that sums things up.
The quantity and nature of the material on each page of your website will have an impact on page performance. Even though loading times for website homepages are typically tracked, you should evaluate any other pages that receive a lot of traffic.
You can consider using the following tool in order to test the different factors that determine the speed of a website:
GT Metrix: GTmetrix is a useful free tool that analyzes and monitors website performance. It uses Lighthouse to deliver analytical rankings and useful page optimization advice.
Pingdom: With real-time, actionable information into the uptime and performance of your site, this solution enables you to provide great customer service and attract repeat visitors.
Pagespeed insights: PageSpeed Insights (PSI) reports on a page’s user experience on both desktop and mobile devices and provides suggestions to improve that page.
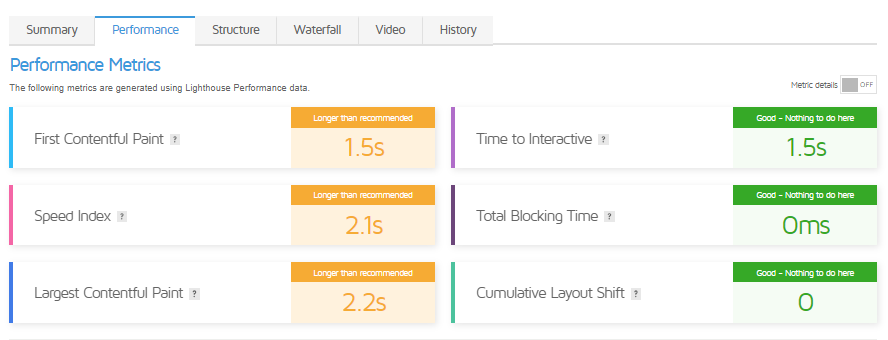
Pay Attention to Crucial Metrics to Measure
Every factor together decides how to speed up a WordPress website. There are several crucial metrics that you must utilize and make changes according to the results delivered in order to speed up the loading time of your website.

(TTFB) Time to First Byte :
TTFB gauges how quickly a user’s browser receives the initial response from a web server after sending a request. It is an important metric for understanding server responsiveness.
Some of the factors that affect TTFB include:
- Server Performance
- Network Latency (The distance between the user’s device and the web server plays a role.)
- Website Code and Complexity
- Server Location
- Caching
- Server Resources
- Traffic Load
- Web Hosting
(FCP) First Contentful Paint :
FCP indicates when the first content, such as text or images, becomes visible to the user on a web page. It’s a key indicator of how quickly a page appears to load.
Several factors can influence FCP, and these factors play a crucial role in determining the user experience on a website. Here are some of the key factors that can impact FCP:
- File Size and Compression
- Resource Loading Order (The order in which resources are loaded can influence FCP)
- JavaScript Execution
- Render-Blocking Resources
- Server Response Time
- Third-Party Scripts and Resources
(LCP) Largest Contentful Paint :
Largest Contentful Paint measures the loading time of the largest and most significant content element on a webpage. It reflects how fast the most crucial part of the page becomes visible to users.
Numerous elements have the potential to positively or negatively affect LCP. Here are a few of the crucial elements:
- Lazy Loading
- Image optimisation
- Font loading
- Prioritizing Critical Resources
- Resource Preloading
- Third-Party Scripts and Widgets
- Content Structure
(FID) First Input Delay :
The time it takes for a web page to respond to a user’s first interaction, for example clicking a button or selecting an option is measured by FID. A low FID is important for a responsive user experience.
The factors that influence the FID include the following:
- JavaScript Execution
- Page Load Time
- Third-Party Scripts
- FID is frequently linked to a web page’s primary thread. User interaction may be delayed by high main thread activity brought on by numerous processes.
- User Interactions
- Prioritization of User Input
(TTI) Time to Interactive :
TTI indicates when a web page becomes fully responsive and interactive to user input. It considers the time it takes for all page elements to load and scripts to become executable.
Several factors can influence TTI:
- Page Size
- Server Response Time
- Render Blocking Resources
- Browser and Device Performance
- Progressive Web Apps (PWAs) (Implementing PWAs can enable offline access and faster loading times, thus improving TTI.)
- Server-Side Rendering (SSR)
- Code Splitting (Dividing JavaScript code into smaller, manageable chunks and loading them as needed can improve TTI by reducing the initial payload size.)
- Monitoring and Testing (Using tools like Lighthouse, WebPageTest, or browser developer tools to regularly monitor and test TTI can assist find and fix performance issues.)
(TBT) Total Blocking Time :
TBT measures the cumulative time during which a web page is unresponsive to user input due to long tasks or excessive JavaScript execution. It assesses the level of interactivity delay.
TBT is influenced by a number of variables, which might change based on the particular situation. The following are some typical elements that can affect TBT:
- DOM (Document Object Model) Size
- Above-the-fold Content
- Frameworks and Libraries
- Browser Caching
- Monitoring and Testing
- Server Response Time
- CSS and JavaScript Files
- JavaScript Execution Time
(CLS) Cumulative Layout Shift :
CLS quantifies the unexpected layout shifts that occur during the loading time of a web page. It evaluates the stability of page elements, ensuring a smooth user experience.
Several factors can influence CLS:
- Images and Media
- Font Loading
- JavaScript Execution
- Advertisements and Third-Party Content
- Responsive Design
- Content Insertion
- Animations and Transitions
- Images Without Dimensions
- CSS Changes
(INP) Interaction to Next Paint :
INP measures the time taken by a web page to respond visually to a user’s interaction. It helps assess how quickly the page updates and provides feedback following user actions.
These terms are essential for evaluating and optimizing the performance and user experience of websites.
Here are some of the key factors that can influence INP:
- Server Response Time
- Resource Loading
- Caching
- Rendering Pipeline ( INP can be impacted by the rendering pipeline of the browser and how quickly it processes and paints elements on the screen.)
- CSS and Layout Complexity
- Hardware and Device Performance
- Asynchronous Loading
- Progressive Enhancement (Putting progressive enhancement ideas into practice makes sure that, even if some resources or scripts take a while to load, the page’s essential features are quickly accessible.)
Choose a Reliable Hosting Provider

An efficient WordPress site is created on top-notch web hosting. It’s critical that you choose a hosting company and a plan that meets your bandwidth and performance needs. Shared hosting, dedicated hosting, managed WordPress hosting plans, and hosting for Virtual Private Servers (VPS) are among the several hosting solutions offered by the bulk of WordPress service providers.
Shared WordPress Hosting
You often get what you pay for while choosing a hosting plan for WordPress. Shared hosting is at one end of the range and can be the answer to the question, “How to speed up WordPress site?” You can host a website on a server which also runs a lot of other websites with these services.
Because shared hosting prices are unbeatable, newer WordPress users may choose this option to establish their online presence before upgrading. Your speed will suffer if another website on your server sees significant traffic since you and the other website are sharing the same resources.
DIY VPS WordPress Hosting
If your website is more established, has more content, and receives a lot of traffic, look for a dedicated VPS or managed hosting package from a reputable provider. These strategies will assign sufficient server resources to deal with an increase in demand without slowing down page loading, and you won’t be hunting an answer to “how to speed up WordPress site?”
Use the Latest Version of PHP
PHP is the scripting language that is utilized by all WordPress websites. Being a server-side language, it is executed and stored by the web server of your website. Just like plugins and themes, PHP occasionally releases updates to run more effectively, which optimizes WordPress to increase WordPress site speed.
PHP 8, which debuted in 2020, is the most recent stable version of PHP. There is simply no reason not to operate your website on PHP 8, which performs significantly better than PHP 5 or 7 does.
You can either check the documentation on your hosting website or contact support to find out what version of PHP you’re using. If your website’s PHP version isn’t PHP 8, ask your host to update it. Before you do that you want to make sure your theme and plugins are compatible with the newest version of PHP.
Pay Attention to Database Queries

Since database queries extract and show content from the database, they are crucial for WordPress websites. However, queries that are not optimized might negatively impact website performance in a number of ways:
Finding Slow Queries
To optimize your WordPress for speed, you must first identify the queries that are the root cause of the problem.
Identifying the cause of sluggish queries requires two steps:
- Discovering the queries that are the actual cause of the issue.
- Identifying the code that is the generator and executor of those queries.
Let’s take a look at a plugin that can ease out the process for you:
Query Monitor
Query Monitor is a plugin that offers an abundance of details about the present web page. Along with plenty of details regarding WordPress’ internal operations, it provides a thorough breakdown of:
- The amount of queries that happened on a particular request.
- Which queries on the page consumed the most time?
- The functions that invested the greatest time in SQL queries.
- Whether the queries were generated by plugins, themes, or the core of WordPress.
Query Monitor even marks slow queries with ominous red text, making it incredibly simple to spot the issue. SQL
Fixing Slow Queries
Once you identify the query that is slowing down your loading speed, following are few solutions that you consider implementing to improve your page loading time:
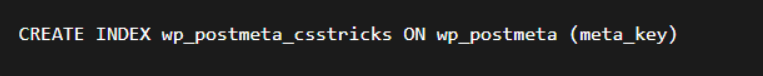
Add an Index
When you execute a SQL query on a typical MySQL table, MySQL must search the entire table to identify the entries that apply to this specific query. When your table is particularly large, scanning begins to take a while.
MySQL indexes are useful in this situation. Indexes take the information in a table and arrange it such that it is much simpler to find information. Indexes assist in minimizing the amount of data scanning MySQL performs for each query by organizing the data in a specific fashion.
Both single columns and numerous columns can have indexes inserted. The syntax is as follows:
The initial SQL query time with an index on meta_key looks like this.
0.0042 sec
0.0024 sec
0.0031 sec
0.0026 sec
0.0020 sec
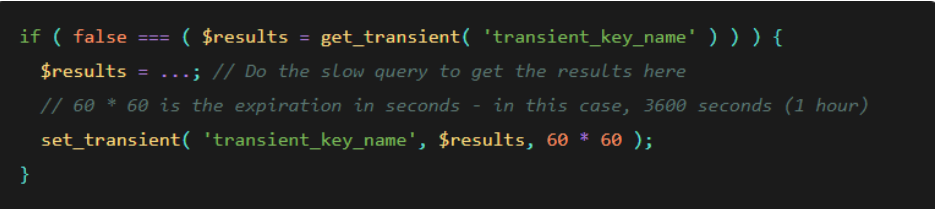
Cache the Query Results
We are aware of our delayed query. What if we simply stored the query’s results rather than altering the query itself? By doing so, we could limit how frequently the query was run and earn a “free pass” the majority of the time.
We might make use of the WordPress Transients API to cache the query. Transients are used to store the outcomes of pricey procedures, including:
- Requests to other websites (such as obtaining the most current Facebook posts)
- Processing in slow chunks (such as using a regular expression to search large strings)
- sluggish database searches!
Using transients to store a query result looks like this:

Employing transients to temporarily retain query results implies that the execution of the query will occur at more extended intervals, typically around once per hour. This leads us to a noteworthy cautionary note regarding the utilization of transients: exercise prudence when employing them for the management of data subject to frequent modifications.
In cases where you possess a query that yields relatively unchanging results over time, the utilization of transients represents a clever approach to reduce the frequency of database queries, thereby elevating both performance and efficiency.
Use a Lightweight Theme

It’s possible that your active WordPress theme is placing an undue demand on your web server. While pricey, high-quality graphics and themes with lots of effects might be appealing. Numerous themes use ineffective coding, and complex effects can need a lot of code, which slows down your page’s loading time and increases file sizes.
Select a simple theme with only the functions your websites actually require. You may always use plugins or special CSS to add more effects in the future if you’d like.
Delete Unused Plugins
The famous phrase, “Quality over Quantity,” applies even in the case of WordPress plugins. Since plugins act just like micro software on your website, if many of them are running simultaneously, they can hurt your website’s loading time. It might be running in the background and eating up your resources even when you are not using a particular plugin.
For WordPress performance tuning, you must deactivate all the plugins that are not in use at present. After each deactivation, perform a test on your site; if everything is still working fine, proceed. Once you have deactivated all the inactive plugins, start deleting other plugins one by one and observe how it impacts the speed of your site. A lightweight alternative can be an option for the plugins you cannot afford to lose.
Optimize Images

Another cause of slow WordPress websites is large graphics. Reduce your website’s image file sizes as much as possible without compromising quality to boost your website’s performance. The goal is to save space without making customers squint to see your images.
Compressing image files is possible with Photoshop or any other image-processing software. Another choice is to use a WordPress image optimization plugin like EWWW or Smush Image Optimizer.
Make Use of Preconnect, Prerender, and Prefetch Techniques
To improve your website’s speed there are few unique techniques that nobody tends to talk about. Resource Hints (prefetching techniques) are the conventional name for these performance-improving methods. It’s a quick and easy approach to inform the browser that I will undoubtedly use resources A, B, and C at some time. So take that now so we can promptly serve it later if necessary.
The execution happens while the browser is at its idle state, or when it has already loaded the page and is thus not doing anything. This implies that while a visitor is reading your website or blog post, his browser is loading and calculating the display of another page in the background. As a result, when the related link is clicked, the website loads quickly. To put it another way, prefetching and pre-rendering.
To make the most of these strategies, you may utilize Google Analytics to see how users move about your website.
To learn more about these techniques you can refer to our blog, particularly to these techniques.
Avoid Redirects
We understand that situations arise where posts are deleted or relocated, or there’s a need to reorganize your website’s structure. In such cases, the most effective way to prevent 404 errors is by implementing permanent redirects.
However, it’s advisable to keep the number of redirects on your WordPress site to a minimum. Each additional redirect contributes to increased loading times, especially when you have multiple redirects directing visitors to other redirects, creating a complex chain. While redirects are sometimes necessary, optimizing your site’s architecture from the beginning will help minimize them and prevent the creation of confusing redirect sequences.
Utilize CDN

The primary objective of a (CDN) content delivery network is to decrease latency, or the communication delay brought on by the architecture of a network. Due to the extensive and complicated structure of the internet, communication traffic between websites (servers) and their users (clients) must travel over significant physical distances. The connection is also two-way, with both the client and the server able to send and receive requests.
A CDN improves efficiency by adding middle servers between the client and the website server. These CDN servers manage a few client-server connections. They reduce the amount of traffic to the web server, utilize less bandwidth, and improve user experience, which eventually speeds up your website.
CDN can be very useful if you are someone who runs a global business and has to deal with international clients on a daily basis.
You can consider utilizing top-quality CDNs like Cloudflare, which lets you publish content more quickly, increase conversions, and enhance SEO. With our CDN, you can say goodbye to slow load times and welcome quicker better performance.
Lazy Loading
If your website features a significant number of images, you may consider implementing lazy loading. The rendering of the remaining photos is delayed until the user scrolls down to view them thanks to lazy loading, which only loads the images that are immediately visible in the user’s browser window when the page first opens.
This feature provides your visitor with an impression of a swift-loading page as the content on the page loads gradually, taking off the burden of doing all the loading work at once from the browser. Apart from images, lazy loading can also be implemented in other media like video embeds and page contents like comments and texts.
Compress CSS and JavaScript File Sizes

CSS and JavaScript are essential to your website because they take your pages beyond mere HTML barriers. However, each time a visitor opens a page, this data must be transmitted from your web server to a web browser. Therefore, the faster your pages load, the smaller you may make these files without compromising the appearance and functioning of your website.
In order to do so, you can use free WordPress plugins like Autoptimize, Perfmatters, or Litespeed that analyze your Javascript and CSS files, delete unnecessary code (like comments and spaces), and compress them down enough to load smoothly without tags.
Simplify Your Page Designs and Content

Give browsers less content to load to reduce loading times—this advice applies to any website. In other words, simplify your designs.
There has been a move towards simpler designs in web design over the last 10 or so years. This makes sense for a number of reasons, not the least of which is the fact that simpler pages load more rapidly in all browsers and use fewer resources overall. Because they are less likely to overwhelm visitors than the cluttered layouts that were once fashionable, minimalist web designs are also better for user experience.
Simple websites are also much easier to make responsive, making it possible to ensure that the page looks great on devices of every size, from desktop displays to smartphones, and you may finally have the answer to “how to speed up WordPress site?”
Install a WordPress Caching Plugin
A lot of times, the WordPress performance issue might be linked to how WordPress assembles pages on the server side.
Every time a visitor requests a web page from a non-cached site, the PHP present on your WordPress server needs to extract all relevant information from your WordPress database, merge it into an HTML file, and then provide that file to the client. Benefits of this strategy include the preservation of server space and facilitation of dynamic website content. However, it does take longer and needs more work than simply emailing a pre-written web page.
Everything is easier when you use a caching plugin. Each HTML page on your website is created using PHP; the finished HTML pages are then saved and made available to users upon request in the future. By skipping the constructing phase, you can shorten the time it takes for users to see your content.
A ton of plugins are available but few of our recommendations include: Litespeed Cache, W3 Total Cache, WP Rocket, and WP Super Cache. Since all our servers are running Litespeed webserver our number 1 recommendation is using Litespeed Cache for WordPress.
Clean Up Your WordPress Database
If you’ve had your WordPress website for a while, it’s possible that your database contains some unnecessary, out-of-date files. These files could be comment spam, residual information from abandoned themes and plugins, inactive users, unpublished content, or outdated media. They take up valuable storage space and put an unnecessary burden on your server.
Advanced Database Cleaner and WP Optimize are two of many plugins that will audit your files and remove things that are not necessary. This is a much quicker and safer alternative to delete the files from your server manually. The manual removal of pointless media files from your WordPress media library is another secure option.
Disable or Limit Post Revision
Once you save a WordPress article, WordPress automatically creates a copy of your modification and keeps it in your database rather than destroying the old version. This gives you the option, if necessary, to return to any earlier draft of your post.
Post revisions are a useful feature, but as they build up in your database, they may gradually reduce the effectiveness of your site. WordPress by default stores an unlimited number of post revisions, but with a little tweaking, you can either limit the number of revisions saved per post or disable post revisions altogether.
In order to limit your post to a specific number, go to your website’s wp-config.php file and add in the code mentioned to the bottom of the file:
define( ‘WP_POST_REVISIONS’, 4 );
This code caps the amount of stored revisions for each post at four. If you don’t track your modifications elsewhere, it’s not a good idea to set the number to zero to disable revisions. However, you can modify it to anything you choose.
Wrapping It Up!
We hope by now you have understood “how to speed up WordPress site?” Just like multiple aspects of operating a WordPress site, its WordPress optimization for speed is the site owner’s responsibility. Fortunately, by utilizing the WordPress page speed optimization strategies mentioned above, you can use your site’s load time and provide your visitors with the speediest and most satisfying user experience.
Just a little effort from your side can save your users a lot of time, ultimately improving your retention rate.
To get your hands on the best customized web hosting solution, contact us today. We provide support at various levels to accommodate your working methods.